Custom Bootstrap Colors
Re-define an existing Bootstrap color and define a new color name adding to the existing color 'themes'
Install the SASS compiler from sass-lang.com/install - preferably the dart version.
Download the source file : github.com/twbs/bootstrap/archive/v5.2.0-be..
Get into the downloaded folder :
cd bootstrap-5.2.0-beta1
This will be our base folder.
Say you're creating a new job board website and your new website's project name is instajobs (prefix: ij-)
Create a instajobs.scss in scss folder - so it'll be scss/instajobs.scss and type in this :
$primary: #ff8200;
$instajobs-colors: (
"ij-main": #00ac9f,
);
@import "functions";
@import "variables";
$theme-colors: map-merge($theme-colors, $instajobs-colors);
@import "bootstrap";
- Here we are re-defining the primary color of Bootstrap to #ff8200
- We are defining a brand new color to the theme
$instajobs-colorsasij-mainwhich is #00ac9f - We need to add
$instajobs-colorsto$theme-colorswhich we do viamap-merge - But before we can do
map-mergewe have to include the functions and variables defined in bootstrap -@import "functions"; @import "variables";since$theme-colorsare deifned in scss/_variables.scss. - Finally we import bootstrap.scss
Run the following in terminal :
sass scss/instajobs.scss css/instajobs.css
The above command will compile the entire bootstrap source files including our custom instajobs.scss to a generated file called instajobs.css in the css folder.
Create example.html in the base folder referencing css/instajobs.css
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Custom Bootstrap Colors Demo</title>
<link href="css/instajobs.css" rel="stylesheet" />
</head>
<body>
<h1>Hello, world!</h1>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-ij-main">instajobs main color</button>
</body>
</html>
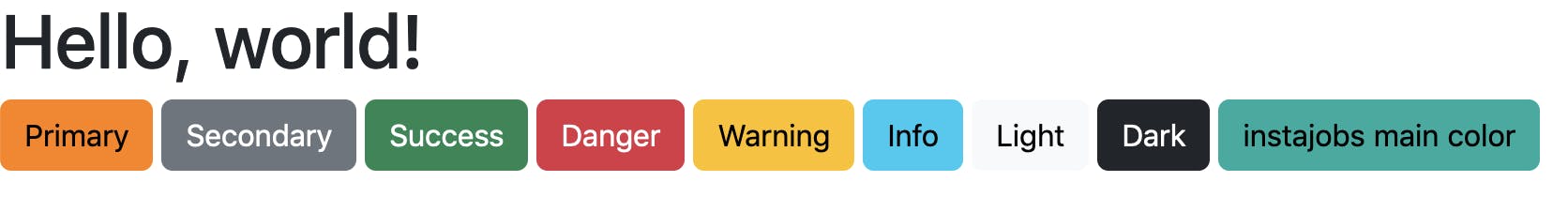
Now open example.html in the browser by double-clicking the file in your folder.
You'll see something like this :

The primary color has been changed to an orange variant and a custom color called ij-main which is considered a main color for the instajobs site is something of a green shade.
Read more at : getbootstrap.com/docs/5.2/customize/sass
MAJOR UPDATE :
This example SASS code in instajobs.scss works only from Bootstrap 5.2.x onwards, since in 5.2.x, the authors have segregated the theme-colors variables defined in _variables.scss from theme-colors-rgb, utilities-text-colors etc into another file called _maps.scss
@import "functions";
@import "variables";
@import "maps";
From Bootstrap 5.1 and below, the code in _maps.scss was in _variables.scss.